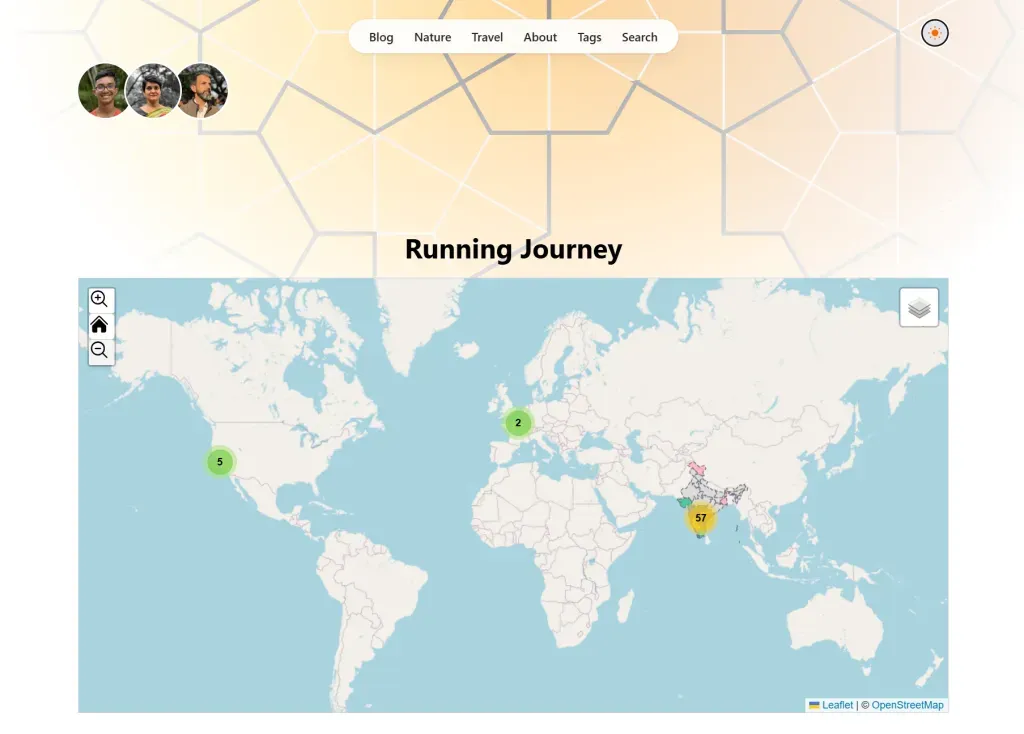
Running Map

I’ve added a complete new section under running that includes maps and all of my running bibs. Next, I plan to gather and organize photos from each race. While it will be a time-consuming project, I’m looking forward to revisiting these old photos and reliving the memories with my running buddies.
I always like to add maps to content because they help me vividly illustrate my journey. Maps make it easier to visualize the places I’ve been, the distances I’ve covered, and the goals I’m pursuing, creating a compelling narrative that words alone might not convey. Incorporating maps isn’t easy. Sure, using an iframe with Google Maps is a straightforward option, but I wanted something more personal—something that truly reflects my story. That’s when I discovered Leaflet JS.
While Leaflet is nothing new (the first version came out 12 years ago), the codebase and community support for this open-source project are impressively up-to-date.
I faced my own set of challenges, though. My goal was to integrate Leaflet with Astro, work with my JSON data, and incorporate additional JSON for India—all because of a personal project: running a full 42.2 KM marathon in every state of India. So far, I’ve completed 13 states, and I’m planning to add two more during the 2024/25 running season.
As for the next season (2025/26), I have a few more states on my radar. Let’s see how it goes!
This project has been a fantastic learning experience. It’s mostly been about tinkering with JavaScript, Astro, and JSON. And now, I’ve registered for three races, all happening before April 2025.
About the Author

Santanu
A nature lover, runner, travel enthusiast, and occasional baker. He dives into web development and cloud technologies, always exploring and building with curiosity.
View all posts →

